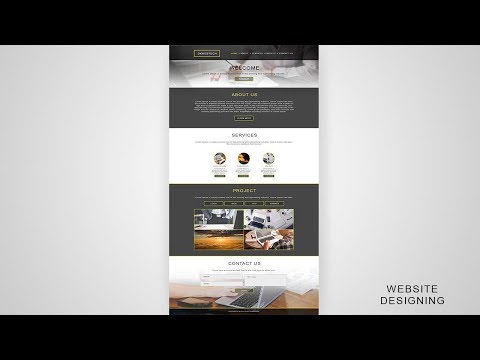
फोटोशॉप में आप एक वेबसाइट लेआउट बना सकते हैं, जिसके अनुसार यह पहले से ही html में बना हुआ है। यह प्रक्रिया अपेक्षाकृत सरल है।

ज़रूरी
एडोब फोटोशॉप प्रोग्राम
निर्देश
चरण 1
फोटोशॉप खोलें और उसमें 1020 x 1200 पिक डॉक्यूमेंट बनाएं। पृष्ठभूमि का रंग # a8a995 पर सेट करें। यदि साइट किसी कंपनी को समर्पित है, तो आप उसका लोगो नेविगेशन बार में ऊपर बाईं ओर रख सकते हैं। साइट पर नेविगेट करने के लिए लिंक के लिए दाईं ओर कुछ जगह छोड़ दें।
चरण 2
रेक्टेंगल टूल लें और साइट नेविगेशन बार में 80 बाय 54 पिक रेक्टेंगल बनाएं। यह साइट नेविगेशन में सक्रिय मेनू आइटम को इंगित करेगा।
चरण 3
लेयर-लेयर स्टाइल मेनू पर जाएं, कलर ओवरले चेकबॉक्स, कलर # ADAE9E, Opacity - 100%, और स्ट्रोक चेकबॉक्स, साइज - 1 px, पोजीशन - आउटसाइड, Opacity - 100%, कलर # CED0BB चेक करें।
चरण 4
आपके पास पहले से मौजूद आयत के ऊपर, एक और 71x50 चित्र जोड़ें, इसे # cfbe28 से पेंट करें। लेयर-लेयर स्टाइल मेनू पर जाएं, इस आयत के लिए निम्नलिखित पैरामीटर सेट करें: ड्रॉप शैडो: ब्लेंड मोड - गुणा करें, रंग # 000000, अपारदर्शिता - 27%, कोण - 90, दूरी - 1, स्प्रेड - 0, आकार - 5; इनर शैडो: ब्लेंड मोड - गुणा करें, रंग # 000000, अपारदर्शिता - 27%, कोण - 90, दूरी - 1, चोक - 0, आकार - 18; स्ट्रोक: आकार - 1, स्थिति - बाहर, अस्पष्टता - 100, भरण प्रकार - रंग, रंग # D6C72C।
चरण 5
नेविगेशन बार में स्थित लिंक के लिए छाया जोड़ें। ऐसा करने के लिए, इन लिंक के पाठ के साथ परत का चयन करें, परत-परत शैली मेनू पर जाएं और निम्नलिखित पैरामीटर सेट करें: ड्रॉप शैडो: ब्लेंड मोड - गुणा करें, रंग # 000000, अपारदर्शिता - 75%, कोण - 90, दूरी - 1, स्प्रेड - 0, आकार - 1. प्रत्येक परत के लिए इन चरणों को दोहराएं जिसमें लिंक का टेक्स्ट होगा।
चरण 6
अब आपको टेम्पलेट का एक परिचयात्मक भाग बनाने की आवश्यकता है। आयत उपकरण का चयन करें और लोगो के नीचे एक आयत बनाएं, इसे सफेद रंग से भरें, अपारदर्शिता को 20% तक कम करें।
चरण 7
Ellipse Tool को सेलेक्ट करें और इस रेक्टेंगल के नीचे एक ओवल बनाएं। Filter> Blur> Gaussian Blur पर जाएं और Radius को 7, 8 पर सेट करें।
चरण 8
आयताकार मार्के टूल लें और आयत के निचले हिस्से और धुंधले अंडाकार का चयन करें। इसे हटा।
चरण 9
उसके बाद, आयत बटन में टेक्स्ट दर्ज करें। निम्नलिखित मापदंडों के साथ सीधे इसके ऊपर एक लाइन बनाएं: 866 बाय 1 पिक।