टेक्स्ट दस्तावेज़ में पंक्तियों के बीच की दूरी को "लाइन स्पेसिंग" या "लीडिंग" कहा जाता है। डिफ़ॉल्ट रूप से, यह फ़ॉन्ट आकार से जुड़ा होता है और सापेक्ष इकाइयों में सेट होता है - जैसे-जैसे आकार बदलता है, लाइन रिक्ति आनुपातिक रूप से बदलती है। टेक्स्ट संपादकों के पास इस पैरामीटर को नियंत्रित करने के लिए नियंत्रण होते हैं, और हाइपरटेक्स्ट दस्तावेज़ इसी उद्देश्य के लिए विशेष CSS (कैस्केडिंग स्टाइल शीट्स) कमांड का उपयोग करते हैं।

अनुदेश
चरण 1
किसी टेक्स्ट दस्तावेज़ में पंक्तियों के बीच की दूरी को बदलने के लिए, एक टेक्स्ट एडिटर का उपयोग करें जिसमें फ़ॉर्मेटिंग फ़ंक्शन हों। मानक नोटपैड इसके लिए काम नहीं करेगा, लेकिन, उदाहरण के लिए, माइक्रोसॉफ्ट ऑफिस वर्ड वर्ड प्रोसेसर में वह सब कुछ है जो आपको चाहिए - एप्लिकेशन चलाएं और उसमें आवश्यक दस्तावेज़ लोड करें।
चरण दो
टेक्स्ट का एक टुकड़ा चुनें जिसका लाइन स्पेसिंग आपको सूट नहीं करता है। यदि आपको पूरे टेक्स्ट में लीडिंग बदलने की आवश्यकता है, तो आप इसे चुनने के लिए कीबोर्ड शॉर्टकट ctrl + a का उपयोग कर सकते हैं।
चरण 3
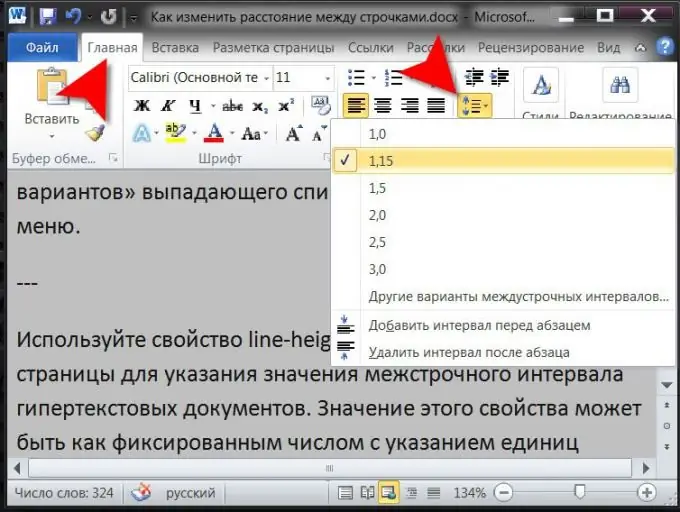
कमांड के "पैराग्राफ" समूह में एप्लिकेशन मेनू के "होम" टैब पर स्थित "स्पेसिंग" आइकन पर क्लिक करके ड्रॉप-डाउन सूची का विस्तार करें। सूची में सबसे अधिक बार उपयोग किए जाने वाले लाइन स्पेसिंग मान, साथ ही मैनुअल लीडिंग एडजस्टमेंट ("अन्य लाइन स्पेसिंग विकल्प") के लिए अधिक विस्तृत सेटिंग्स के साथ एक विंडो लॉन्च करने के लिए एक लिंक है। जब आप निश्चित मानों वाली इस सूची की पंक्तियों पर होवर करते हैं, तो चयनित टेक्स्ट का अग्रभाग बदल जाएगा, जिससे आप नेत्रहीन रूप से सबसे उपयुक्त मान का चयन करने में सक्षम होंगे।
चरण 4
पंक्ति रिक्ति बदलते समय आप संपादक मेनू के बिना कर सकते हैं। चयनित पाठ खंड पर राइट-क्लिक करने से एक संदर्भ मेनू खुलता है जिसमें "पैराग्राफ" लाइन होती है - इसे चुनें और वर्ड वही विस्तृत सेटिंग्स विंडो खोलेगा जिसे ड्रॉप में "अन्य लाइन-टू-लाइन विकल्प" लाइन कहा जाता है- मेनू में "स्पेसिंग" बटन की डाउन लिस्ट।
चरण 5
हाइपरटेक्स्ट दस्तावेज़ों के लिए एक पंक्ति रिक्ति मान निर्दिष्ट करने के लिए पृष्ठ शैली CSS विवरण में पंक्ति-ऊँचाई गुण का उपयोग करें। इस संपत्ति का मूल्य या तो माप की इकाइयों के साथ एक निश्चित संख्या हो सकती है (उदाहरण के लिए, 18px, 5.2em, आदि), या प्रतिशत के रूप में निर्दिष्ट सापेक्ष मान। उदाहरण के लिए, पूरे पृष्ठ के लिए ब्राउज़र की डिफ़ॉल्ट रिक्ति को एक चौथाई बढ़ाने के लिए, शीर्षलेख में इस तरह का शैली विवरण जोड़ें:
* {लाइन-ऊंचाई: 125%! महत्वपूर्ण;}







