एडोब इलस्ट्रेटर में स्ट्रॉबेरी को एक आकृति के आधार पर खींचा जा सकता है - एक दीर्घवृत्त, इसके लंगर बिंदुओं में हेरफेर करके।

ज़रूरी
एडोब इलस्ट्रेटर प्रोग्राम
निर्देश
चरण 1
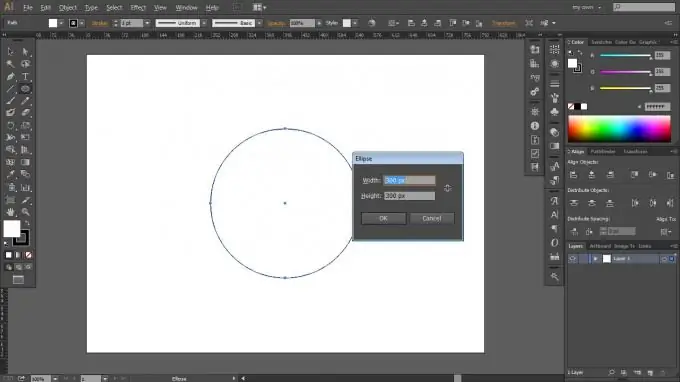
Adobe Illustrator खोलें, एक नया दस्तावेज़ बनाएं (Ctrl + N) 800 x 600 पिक्सेल। Ellipse Tool (L) का चयन करें, आर्टबोर्ड पर क्लिक करें और खुलने वाले डायलॉग बॉक्स के दोनों क्षेत्रों में 300px मान दर्ज करें।

चरण 2
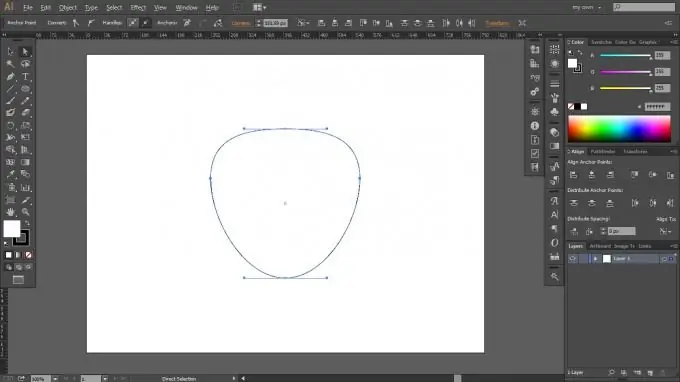
डायरेक्ट सेलेक्शन टूल (ए) चुनें और बाएं और दाएं एंकर पॉइंट चुनें। Shift कुंजी दबाए रखें और अपने कीबोर्ड पर ऊपर तीर को पांच बार दबाएं।

चरण 3
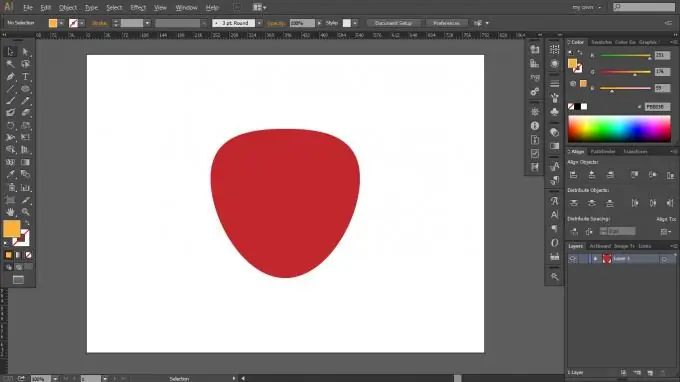
आर = 193, जी = 39, बी = 45 के साथ पथ पर पेंट करें और स्ट्रोक को हटा दें।

चरण 4
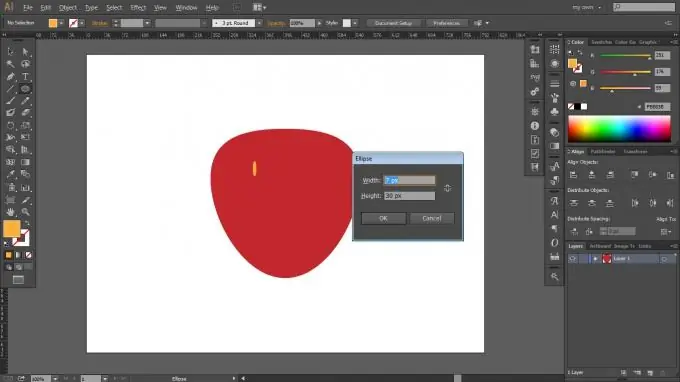
Ellipse Tool (L) को फिर से चुनें, स्ट्रोक हटाएं, रंग R = 251, G = 176, B = 59 चुनें, आर्टबोर्ड पर क्लिक करें और मान 7 और 30 px दर्ज करें।

चरण 5
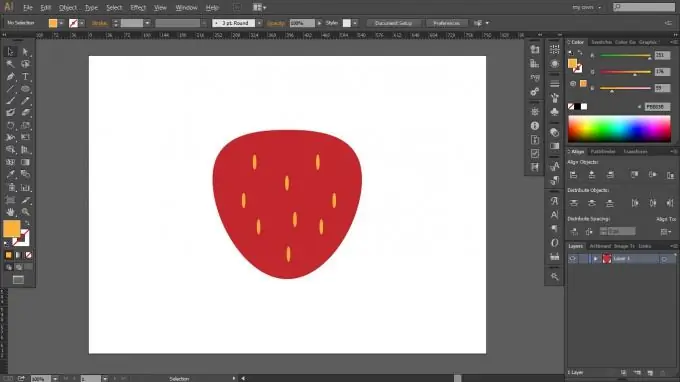
छोटे नारंगी अंडाकार को कई बार डुप्लिकेट करें जैसा कि चित्र में दिखाया गया है।

चरण 6
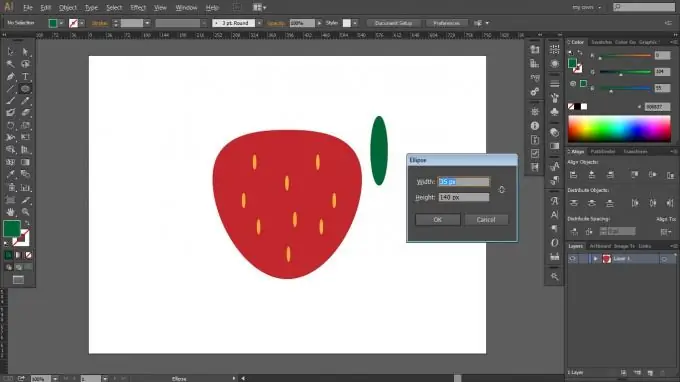
एलिप्स टूल (एल) का चयन करें, रंग आर = 0, जी = 104, बी = 55 का चयन करें, आर्टबोर्ड पर क्लिक करें और मान 35 और 140 पिक्सेल दर्ज करें।

चरण 7
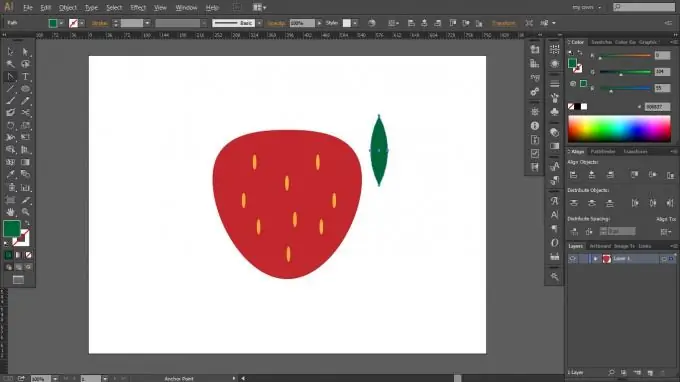
एंकर पॉइंट टूल (Shift + C) का चयन करें और हरे अंडाकार के ऊपर और नीचे के एंकर पॉइंट को शार्प करने के लिए उन पर क्लिक करें।

चरण 8
हरे रंग के पथ को डुप्लिकेट करें, दोनों पथों को बहुत नीचे (Ctrl + Shift + [) पर ले जाएं और चित्र में दिखाए अनुसार रखें।







