पेंट.नेट में ऐसे उपकरण नहीं हैं जो आपको एनिमेशन बनाने की अनुमति देते हैं। हालाँकि, इस मुफ्त संपादक के साथ, आप.

निर्देश
चरण 1
एनीमेशन बनाने के लिए, आप अपने स्वयं के चित्र या तैयार छवियों का उपयोग कर सकते हैं। दोनों ही मामलों में, आपको चित्रों की एक श्रृंखला बनानी होगी जिसमें मूल वस्तु के स्थान में स्थिति धीरे-धीरे बदलती है। आप जितने अधिक चित्र बनाएंगे, एनीमेशन उतना ही आसान होगा। एक उदाहरण के रूप में, एक गुब्बारे की उड़ान पर विचार करें।
चरण 2
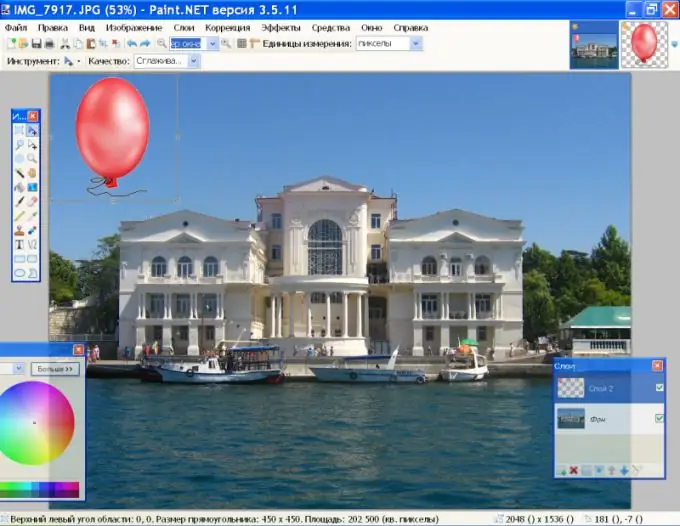
फ़ाइल मेनू से ओपन कमांड का उपयोग करके पेंट.नेट में पृष्ठभूमि छवि खोलें। उसी कमांड का उपयोग करके बैलून फोटो खोलें। टूलबार पर "मैजिक वैंड" को सक्रिय करें और गेंद के चारों ओर पृष्ठभूमि पर क्लिक करें, फिर हटाएं दबाएं। छवि का चयन करने के लिए Ctrl + A दबाएं, फिर क्लिपबोर्ड में जोड़ने के लिए Ctrl + C दबाएं।
चरण 3
टूलबार के दाईं ओर, छवि को विस्तृत करने के लिए पृष्ठभूमि परत आइकन पर क्लिक करें। लेयर्स पैनल पर, Add New Layer आइकन पर क्लिक करें और बैलून ड्रॉइंग पेस्ट करने के लिए Ctrl + C दबाएं। इसे माउस से पकड़ें और इसे बैकग्राउंड इमेज के निचले किनारे पर ले जाएं।

चरण 4
Shift कुंजी को दबाए रखते हुए, माउस के साथ गेंद के चारों ओर एक कोने के चयन हैंडल को पकड़ें और चित्र के आकार को कम करने के लिए इसे केंद्र की ओर खींचें। एंटर दबाएं। गेंद के साथ परत के थंबनेल पर डबल क्लिक करें और इसकी अस्पष्टता को लगभग 190 तक कम करें। फ्रेम में आसान अभिविन्यास के लिए परिणामी छवि को 1.

चरण 5
परत पैनल पर, फिर से "एक नई परत जोड़ें" पर क्लिक करें और गेंद की छवि को सबसे ऊपरी परत के रूप में चिपकाने के लिए Ctrl + V कुंजियों का उपयोग करें। इसका आकार कम करें, इसकी अस्पष्टता कम करें और इसे पिछली छवि के ऊपर रखें। परिप्रेक्ष्य के नियमों पर विचार करें - गेंद जितनी ऊंची उठती है, पर्यवेक्षक को उतनी ही छोटी लगती है। इसके अलावा, हवा को ध्यान में रखते हुए, गेंद लंबवत ऊपर नहीं उठ सकती है, लेकिन साथ ही साथ एक्स अक्ष के साथ शिफ्ट हो जाएगी। दाहिने किनारे पर चेकबॉक्स को अनचेक करके पिछली परत की दृश्यता को हटा दें। केवल पृष्ठभूमि और गुब्बारे की नई परत दिखाई देनी चाहिए। इस छवि को 2.
चरण 6
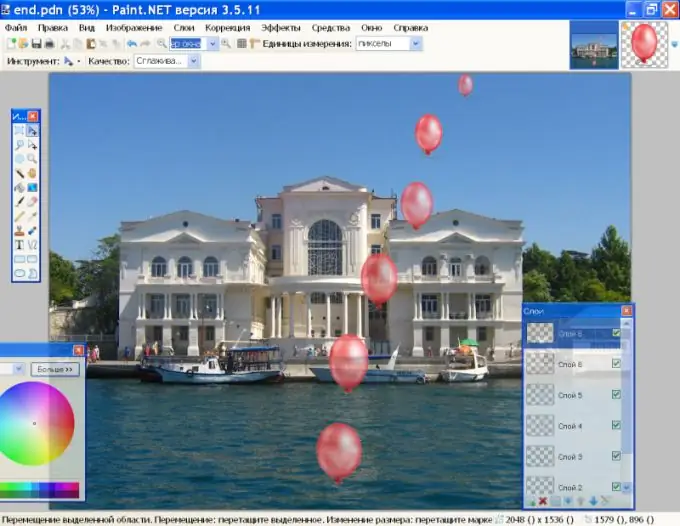
इन चरणों को कई बार दोहराएं, हर बार गेंद की छवि को कम करें और इसे पिछली स्थिति से ऊपर रखें। चित्र को सहेजते समय निचली परत की दृश्यता को बंद करना न भूलें, ताकि एनीमेशन के दौरान एक फ्रेम में एक साथ दो गेंदें न हों। नतीजतन, आपके पास विभिन्न आकारों की गेंदों के साथ कई परतें होनी चाहिए। स्क्रीनशॉट में, प्रत्येक परत की दृश्यता चालू है ताकि आप कल्पना कर सकें कि पृष्ठभूमि छवि में गेंद की स्थिति कैसे बदलती है।

चरण 7
मुफ़्त UNFREEz प्रोग्राम लॉन्च करें और सहेजे गए.







