वेब डिज़ाइन में एनिमेटेड बैनर सक्रिय रूप से उपयोग किए जाते हैं, क्योंकि वे न केवल उपयोगकर्ता को अधिक जानकारी दे सकते हैं, बल्कि ध्यान भी आकर्षित कर सकते हैं। ऐसी छवियां बनाने के कई तरीके हैं।

निर्देश
चरण 1
एक एनिमेटेड बैनर बनाने के लिए, आपको ग्राफिक संपादकों में से एक की आवश्यकता होती है। समस्या को हल करने के दो तरीके हैं। पहला यह है कि प्रत्येक बैनर फ्रेम को एक अलग ग्राफिक फ़ाइल के रूप में बनाने के लिए प्रोग्राम का उपयोग करें और फिर उन्हें एक में संयोजित करें। दूसरा एक ग्राफिक्स एडिटर में काम कर रहा है जो आपको तुरंत एनिमेटेड इमेज बनाने की अनुमति देता है।
चरण 2
यदि आप पहला विकल्प चुनते हैं, तो आपको पेंट या जीआईएमपी जैसे साधारण ग्राफिक्स संपादक की आवश्यकता होती है, लेकिन आप किसी अन्य का उपयोग कर सकते हैं जो आपके लिए सुविधाजनक हो।
चरण 3
प्रोग्राम चलाएँ और आवश्यक चौड़ाई और ऊँचाई मानों के साथ एक नई फ़ाइल बनाएँ। ड्रा करें, टेक्स्ट लिखें या चित्र डालें, यह भविष्य के एनिमेटेड बैनर का पहला फ्रेम होगा। इसके बाद, इस फाइल को.
चरण 4
एकाधिक छवियों को एक फ़ाइल में मर्ज करने के लिए प्रोग्राम का उपयोग करें, उदाहरण के लिए, नमो जीआईएफ एनिमेटर या कोई अन्य। आप वेब सेवाओं का भी उपयोग कर सकते हैं जो यह अवसर प्रदान करती हैं: https://www.picasion.com/ru,
चरण 5
यदि आप दूसरा विकल्प चुनते हैं, तो आपको एक ग्राफिक संपादक की आवश्यकता होगी जो अपने दम पर एनिमेटेड फाइल बनाने में सक्षम हो, उदाहरण के लिए, एडोब फोटोशॉप, मैक्रोमीडिया फ्लैश, आदि।
चरण 6
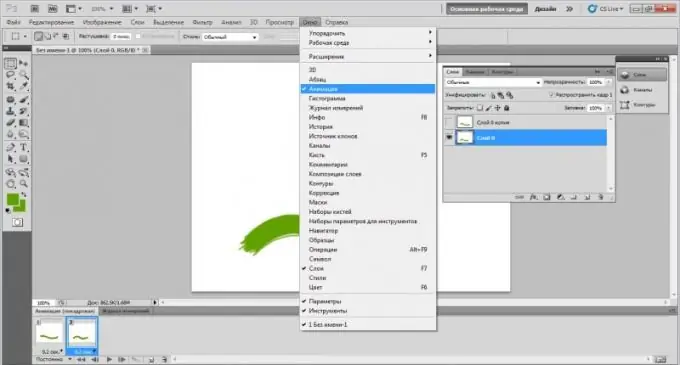
फोटोशॉप में एक नई फाइल बनाएं। आवश्यक चौड़ाई और ऊंचाई निर्दिष्ट करें। अगला, एक नई परत बनाएं, जिसके लिए मेनू "परतें" -> "नया" -> "परत" चुनें। बैनर फ्रेम की वांछित संख्या से मेल खाने के लिए जितनी आवश्यक हो उतनी परतें बनाएं। प्रत्येक परत पर वांछित छवि बनाएं (या पेस्ट करें)।
चरण 7
उसके बाद मेनू से "विंडो" -> "एनीमेशन" चुनें। प्रत्येक फ्रेम के लिए वांछित विलंब समय निर्दिष्ट करें। आप यह भी देख सकते हैं कि भविष्य का बैनर कैसा दिखेगा। परिणामी फ़ाइल को.gif"







